Introduction
Online shopping sites are one of the most popular internet components today. Thanks to the increasing sense of security and easy access in the recent years, its area of use has expanded and it has attracted larger audience groups. Many new companies and members of the traditional commerce industry who wish to respond to this interest and demand now take an interest in e-commerce. Various technologies and systems are developed to help the development of e-commerce platforms in line with user experience. One of such systems is the platform model called “Headless E-commerce”.
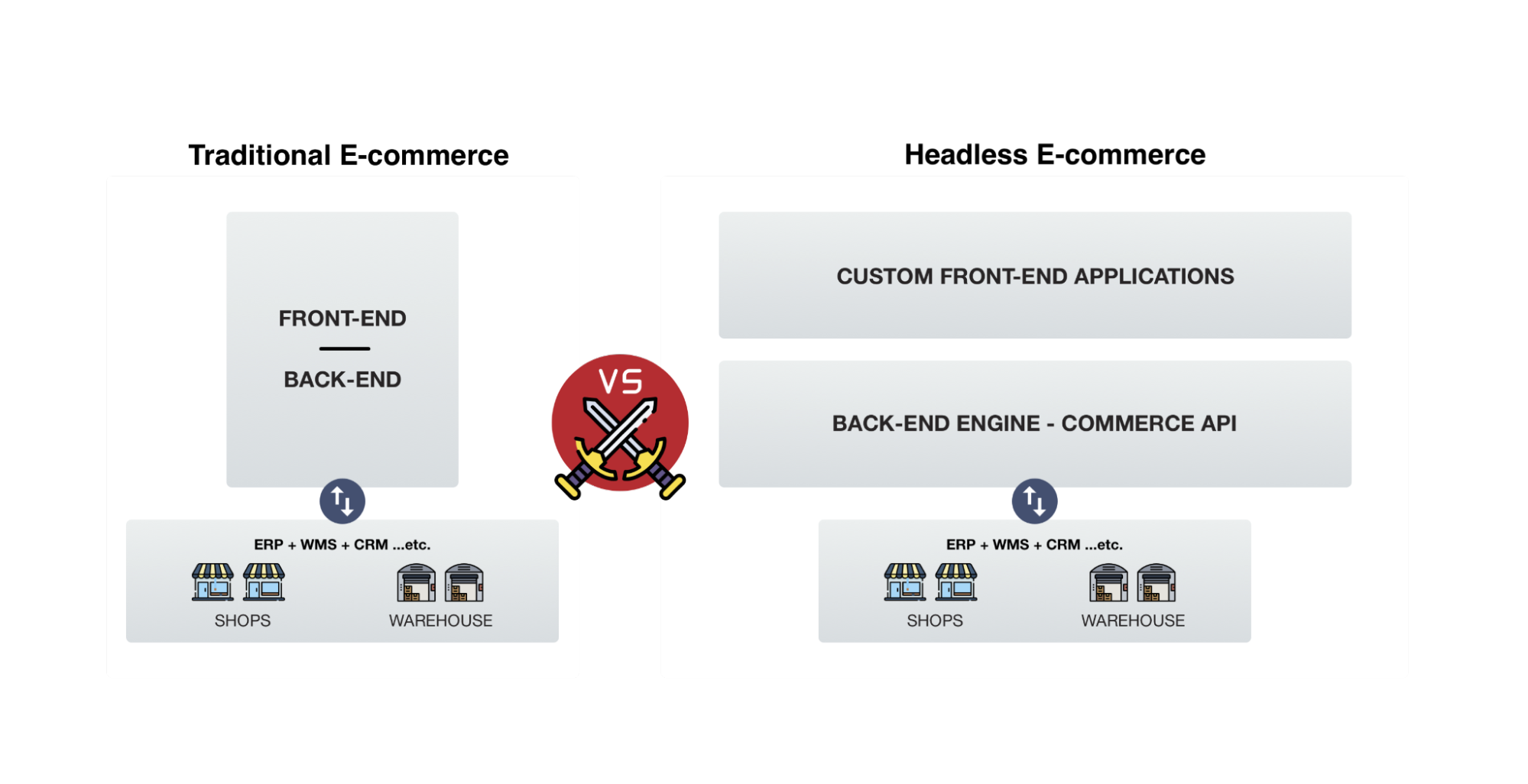
In the simplest terms, “Headless E-commerce” refers to e-commerce platforms where front-end and back-end codes are designed, constructed and developed individually and separately. In shopping sites serving on Headless E-commerce platforms, these two ends are designed separately. While back-end is used for content and application management, front-end is responsible for visuals and design.
In traditional e-commerce models, back-end and front-end layers are intertwined and interdependent. However, those models slow down adaptation of the system to changing business models and rapidly evolving industrial developments. Therefore, companies have started to opt for Headless E-commerce model.

APIs are one of the main components of Headless E-commerce system. When users interact with the front-end components of an online shopping website (such as clicking on an item to go to the product details page), API (Application Programming Interface) sends a request to the server, which is a back-end component. The server reads the request and in response, sends required data to the API link. This data is processed by a browser and the interaction launched on the site is performed.
While the back-end platforms such as CMS, CRM and OMS run products, content and orders, front-end functions serve as a shopfront. The Headless E-commerce structure allows you to use the same infrastructure to design your shopfront individually and uniquely to suit your products, brand and customers.
INFO
For brands using Akinon, appending ?format=json to the end of their shop URLs allows them to access their shop data in JSON format. This functionality provides a structured and standardized way to retrieve information such as product details, categories, basket details, and more.